Möchtest du wissen, wie du die Auswirkung von Skripten und Seiteninhalten Dritter in ihrem vollen Umfang misst? Bei diesem Artikel führen wir dich durch den Analyseprozess, wenn wir uns die Performance-Auswirkung von Elementen Dritter bei einer beliebten Content-Marketing-Website ansehen. Wir sehen uns nicht lediglich an, wie ein einzelner Drittanbieter sich auf die Seiten-Performance auswirkt, sondern zeigen dir, wie die unterschiedlichen Arten der Drittanbieter-Inhalte die Seiten-Performance beeinflussen.
Was ist mit Website-Inhalten Dritter gemeint?
Websites enthalten meistens hunderte von Seitenelementen. Wenn diese Inhalte von anderen Domains stammen als die Primär-Website, dann handelt es sich wahrscheinlich um ein Element Dritter. Deine Website nutzt Elemente Dritter eventuell für verschiedene Zwecke:
- Präsentation (Schriftarten, Skript, Stile)
- Werbung (Pop-up-Anzeigen, Banner-Anzeigen, Videomitteilungen)
- zusätzliche Funktionen (Chat-Services, Social-Media-Schaltflächen)
- Analysezwecke (Nutzerteilnahme, Aktivitätenverfolgung)
Diese Elemente gibt es in vielen Formen wie Skriptdateien, Cascading Style Sheets (CSS), HTML, Video und Bilder. Jedes Element wirkt sich auf die Performance aus, aber einige Elemente haben eine größere Auswirkung auf die Seiten-Performance als andere. Du hast möglicherweise viel Zeit mit dem Optimieren deiner Inhalte verbracht, aber deine Seite lädt dennoch langsam. Das Prüfen deiner Drittanbieter-Inhalte ist ein guter Anfang, um einige dieser Performance-Hürden zu bewältigen.
Methoden zum Messen der Auswirkung von Elementen Dritter
Hast du dich schon einmal wiederholt auf einer Website wiedergefunden, die dich ein bisschen in den Wahnsinn treibt, weil es ärgerliche Hindernisse zwischen dir und dem Inhalt gibt? Und dennoch findest du, dass der Inhalt trotz der verzögerten Ladezeiten oder laufenden Pop-up-Anzeigen und Videos es wert ist. Unser Beispiel einer überwachten Website für diesen Artikel ist eine solche ärgerliche Website mit wirklich tollem Inhalt. Auf der Website werden Artikel, Audio- und Videoinhalte mit Antworten auf häufig gestellte Fragen zu verschiedenen Themen veröffentlicht. Aber unser Artikel ist nicht über den Inhalt der Website. Dieser Artikel behandelt, wie Drittanbieter-Inhalte (die meisten Werbung) sich auf die Performance der Website auswirken.
Monitoring-Typ und Einrichtung
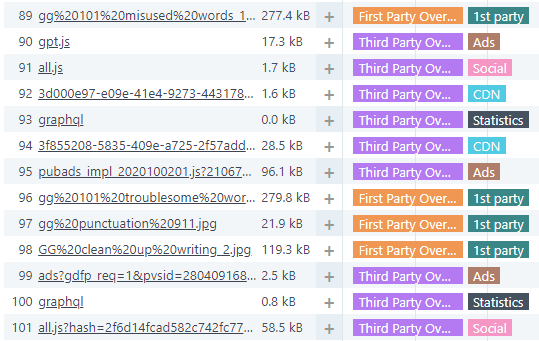
Wir setzen unser Prüfobjekt Full Page Check (FPC) für das Performance Monitoring ein, um die Website anhand eines Chrome-Browsers zu überwachen. Mit diesem ersten Prüfobjekt erfassen wir die Ladezeit für die gesamte Seite. Da wir zudem auch die erweiterte FPC-Option in den Prüfobjekteinstellungen aktivieren, können wir im Wasserfallbericht den Inhaltstyp und dessen Herkunft sehen. Wir haben uns die Seite angesehen und alle Drittanbieter-Inhalte identifiziert und anhand von Domaingruppen zur einfachen Identifikation kategorisiert.

Selektives Deaktivieren von Drittanbieter-Inhalten
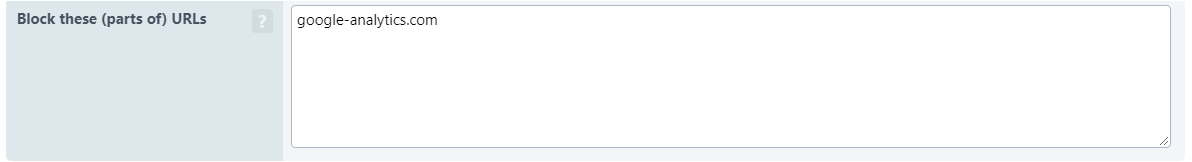
Das FPC-Prüfobjekt lädt eine Seite in einen „frischen“ Browser deiner Wahl: Chrome, Firefox, Internet Explorer oder PhantomJS. Du kannst Uptrends anweisen, während des Ladevorgangs Elemente von bestimmten Domains nicht abzurufen und zu laden. Beispielsweise kannst du Domains blockieren, um Google Analytics zu deaktivieren, indem du URLs sperrst, die google-analytics.com enthalten.

Hinweis: Das oben Genannte ist ein übliches Beispiel, aber du kannst Google Analytics auch schnell blockieren, indem du ein Kästchen auf demselben Tab aktivierst.
Wir haben insgesamt 11 Prüfobjekte des Typs Full Page Check (FPC) für das Monitoring der Website eingerichtet:
- eins zum Laden aller Seiteninhalte
- eins, das alle Drittanbieter-Inhalte blockiert
- sieben einzelne Prüfobjekte, die Analyseelemente von unterschiedlichen Anbietern blockieren, darunter Google Analytics, jsdrn.com (eine Hosting- und Nutzer-Tracking-Website), scorecardresearch.com (Nutzer-Tracking/Analyse), Twitter Analytics und Usercentrics (Tracking und Funktionen zum Einhalten der DS-GVO), andere verschiedene Analyse-Toolanbieter, wobei ein Prüfobjekt alle Analyse-Elemente blockiert
- eins, das alle Werbeinhalte blockiert
- eins, das Social-Media-Skripte blockiert
Von wo wurde das Monitoring ausgeführt?
Wir haben die Website anhand des Parallel-Monitorings überwacht. Mit dem Parallel-Monitoring werden mehrere Checks gleichzeitig von vorbestimmten Checkpoints ausgeführt. Da die überwachte Website unseres Beispiels vornehmlich Inhalte für eine Zielgruppe in den USA veröffentlicht, haben wir drei US-basierte Standorte von unseren 221 globalen Checkpoints ausgewählt: Atlanta, Los Angeles und New York. Mit drei Parallel-Prüfobjekten, die alle fünf Minuten einen Check starten, führte jedes Prüfobjekt innerhalb einer Woche über 6000 Performance-Checks bei der Website aus.
Die Testergebnisse
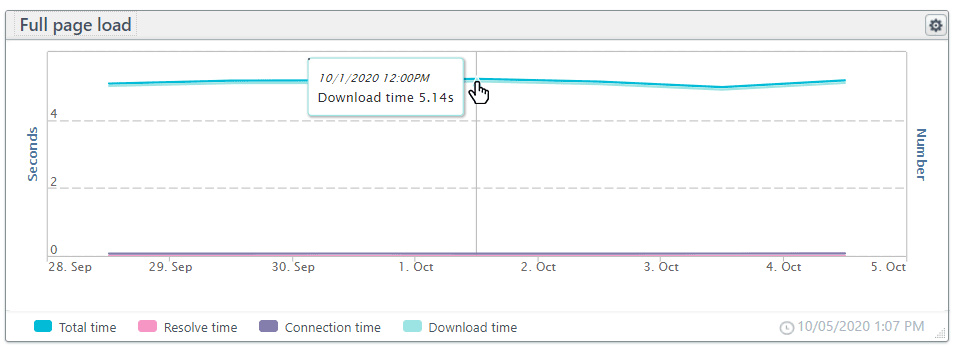
Wie wir zuvor schon erwähnt haben, füllen die Entwickler der Website die Seiten mit ärgerlichen Drittanbieter-Inhalten. Die Website ist dennoch mit über 2,3 Millionen individuellen Besuchern monatlich und mit Verweilzeiten von über vier Minuten beliebt. Bedenken wir also die goldene Regel einer Ladezeit von zwei Sekunden, war es ein Schock zu sehen, dass die durchschnittliche Gesamtladezeit der Website 5,12 Sekunden beträgt. Wie in der Grafik zu sehen ist, leidet die Seiten-Performance hauptsächlich an den Download-Zeiten.

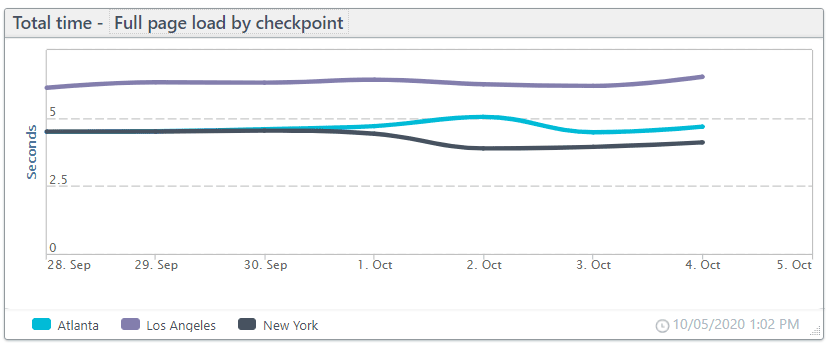
Standortbasierte Ergebnisse zeigen, dass bei den simultanen Tests an der Westküste langsamere Ladezeiten vorlagen als an der Ostküste (siehe Diagramm unten). Die langsameren Ladezeiten weisen darauf hin, dass die Website einen gut platzierten CDN-Endpunkt an der Westküste nutzen könnte. Es gibt jedoch andere Probleme.

Die Auswirkung von Elementen Dritter nach Domaingruppe
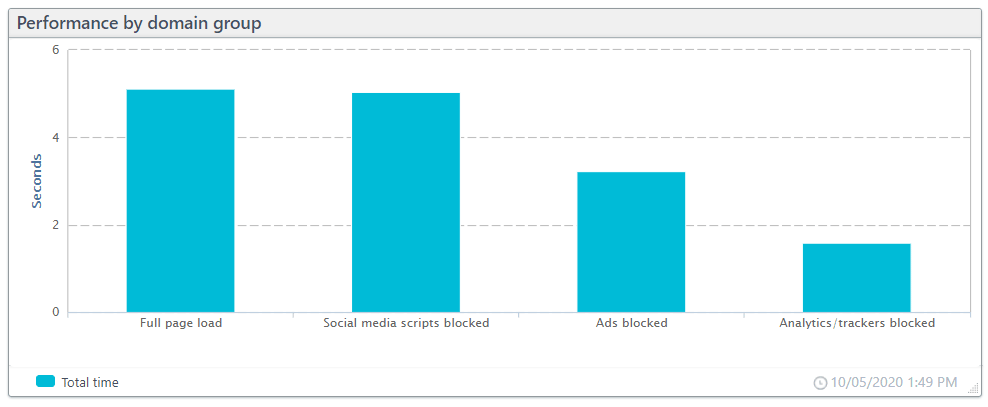
Natürlich enthält deine Website eventuell Inhaltstypen von Dritten, die hier nicht aufgeführt werden. Für unsere Beispiel-Website haben wir drei Hauptgruppierungen von Drittanbieter-Inhalten festgestellt: Social-Media-Skripte, Werbung und Analyse-Skripte einschließlich Tracking. Sehen wir uns vor dem Hintergrund des Basisergebnisses von 5,12 Sekunden Seitenladezeit der gesamten Seite an, wie die unterschiedlichen Inhaltstypen sich auf die Performance auswirken. Das folgende Diagramm zeigt, wie schnell die Seite bei unterschiedlichen blockierten Inhaltstypen von Dritten lud.

Die Performance-Auswirkung von Social-Media-Skripten
Wir haben alle Elemente blockiert, die von Facebook, LinkedIn, Twitter und Pinterest kamen. Blockieren der Social-Media-Skripte zeigte etwas Wirkung: Ohne Social-Media-Skripte herunterzuladen und auszuführen, lud die Seite 0,08 Sekunden schneller. Obwohl 0,08 Sekunden nicht unbedeutend erscheinen, tragen Social-Media-Skripte vor dem Hintergrund der Seiten-Performance als Ganzes sehr wenig zu den übermäßigen Ladezeiten der Website bei.
Die Performance-Auswirkung von Werbeinhalten Dritter
Unsere Test-Website verfügt über 24 Drittanbieter-Elemente mit Werbeinhalten. Nachdem die 24 Element blockiert waren, verbesserte sich die Seiten-Performance um 37 % zu einer Durchschnittsladezeit von 3,22 Sekunden. Ein Gewinn von zwei Sekunden bei der Ladezeit ist bedeutend, aber leider direkt mit Einnahmen verknüpft. Dieser Performance-Nachteil lässt sich schwer vermeiden. Doch auch wenn du diese Elemente nicht unbedingt entfernen kannst, kannst du versuchen, sie zu optimieren.
Die Performance-Auswirkung von Seiten-Analyse- und Tracking-Software
Nahezu jede Website enthält Analyse-Tools zur Überwachung des Nutzerverhaltens. Aber genau diese Tools könnten sich stärker auf das Nutzerverhalten auswirken, als der eigentliche Inhalt der Seite. Unsere Test-Website nutzt mehrere unterschiedliche Analyse-Tools und Tracking-Software. Alle Analyse- und Tracking-Elemente zusammengenommen tragen 3,59 Sekunden zur Gesamtladezeit bei.
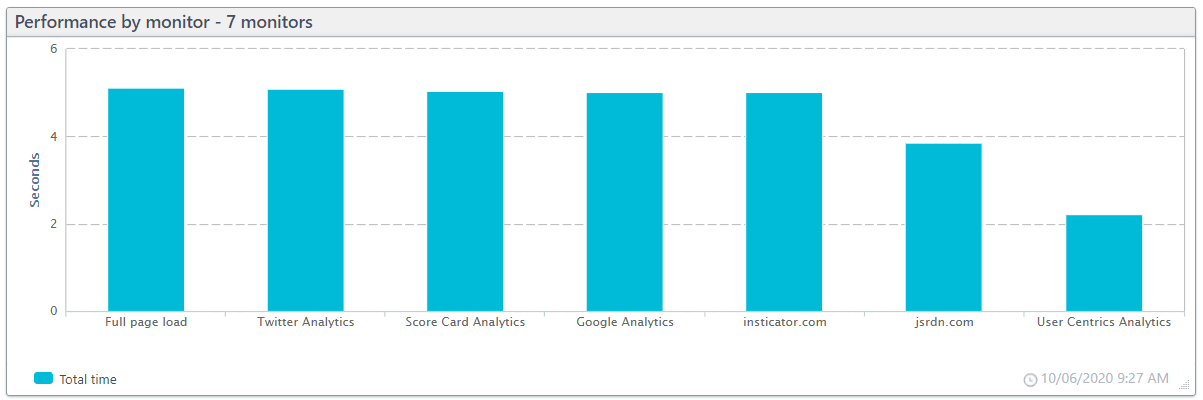
Wir haben die Auswirkung der Seitenanalyse- und -tracking-Funktion früh bei unseren Tests erkannt und beschlossen, die Kategorie noch weiter aufzuschlüsseln, um zu sehen, welche Domains die höchsten Performance-Einbußen verursachten. Wie du im folgenden Diagramm sehen kannst, haben die meisten Analyseelemente (viele von diesen setzen mehrere Skripte ein) nur eine geringe Auswirkung. Die meisten sorgen für lediglich 0,03–0,07 Sekunden zusätzliche Seitenladezeit. jsrdn.com und Usercentrics jedoch erhöhen die Seitenladezeit um jeweils 1,27 und 2,9 Sekunden. Sehen wir uns das näher an.

Beachte, dass das Diagramm die Seiten-Performance ohne die genannten Drittanbieter-Inhalte zeigt.
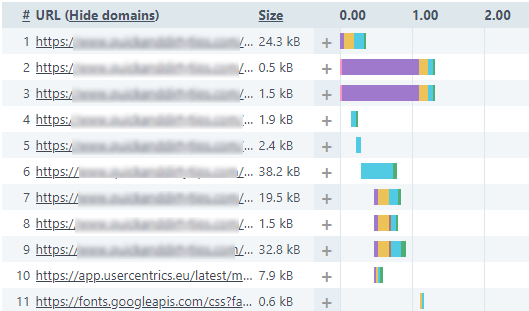
Wir erhalten die folgenden Ergebnisse, indem wir das Wasserfalldiagramm nach Elementen von jsrdn.com oder seinen Subdomains filtern.

Die Seite enthält 17 Anfragen an die Domain und Subdomains. Jede Anfrage erfordert eine neue Auflösung, einen Handshake und die Verbindungserstellung. Du siehst an den Ergebnissen oben, dass diese Verbindungen 0,28 Sekunden zur Gesamt-Seitenladezeit beitragen.
Wenn wir die einzelnen Elemente näher betrachten, stellen wir fest, dass neun der 17 Elemente Tracking-Pixel sind. Bei Tracking-Pixeln handelt es sich um kleine Bilder von einem Pixel, die zur Erfassung von Nutzerdaten dienen. Obwohl der Nutzer sie nicht sieht, kosten sie der Performance mehr als eine halbe Sekunde. Diese Dateien haben zusammen eine Größe von 0,3 Kilobytes, was ziemlich wenig ist. Diese Elemente bieten dem Nutzer nicht den geringsten Wert, aber tragen 0,54 Sekunden zur Seitenladezeit bei. Fairerweise sollten wir erwähnen, dass jsrdn.com auch andere Grafiken und Videos hostet, die auf der Seite erscheinen und zwei Megabytes sichtbare Seiteninhalte beiträgt.
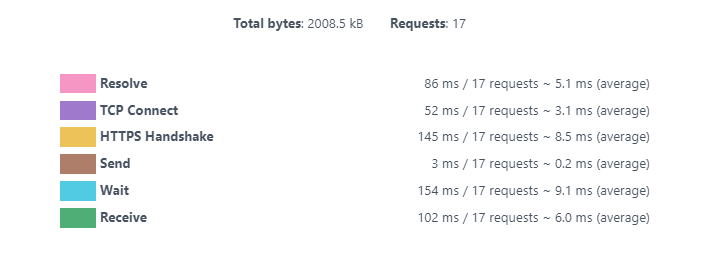
Usercentrics‘ Inhalt enthält nur neun Anfragen, verlangsamt aber die Seitenladezeit um 2,9 Sekunden. Warum? Sehen wir uns dies näher an, stellen wir fest, dass die Gesamtgröße mit 261,7 KB und Verbindungszeiten von 85 ms für alle neun Anfragen nicht besonders viel erscheinen.
![]()
An welcher Stelle also benötigt Usercentrics die zusätzliche Zeit? Wenn du die Monitoring-Daten für das Laden der gesamten Seite untersuchst, siehst du, dass das erste von Usercentrics geladene Element eine JavaScript-Datei ist. Sofern sie nicht im asynchronen Laden vorgesehen sind, blockieren JavaScript-Dateien den Ladefortschritt der Seite. Anhand des Wasserfalldiagramms (unten) kannst du sehen, dass das Laden der Seite eine Zweidrittelsekunde anhält, während Element 10 heruntergeladen und verarbeitet wird.

Die JavaScript-Datei enthält auch Verweise auf die anderen acht Usercentrics-Dateien. Blockieren des ersten Elements blockiert auch alle anderen Usercentrics-Dateien, was zu einer Ersparnis von 2,9 Sekunden bei der Gesamtladezeit führt. Aber die von Usercentrics bereitgestellte Funktion ist erforderlich zur Einhaltung der EU-Datenschutzrichtlinien. Die Einrichtung eines asynchronen Ladens könnte möglicherweise die Auswirkung dieser Funktion auf die Seitenladezeit mindern.
Wie prüfe ich die Performance-Auswirkung von Website-Elementen Dritter?
Uptrends‘ Full Page Check ist ein wesentliches Tool zur Prüfung deiner Website Performance. Wenn du einen Wasserfallbericht eines Full Page Checks untersuchst, erhältst du Einblicke in die Performance deiner Seitenelemente. Um sich die Auswirkung von Drittanbieter-Inhalten auf die Performance deiner Website genauer anzusehen, musst du Folgendes tun:
- Identifiziere die Drittanbieter-Domains, die auf deiner Seite eingesetzt werden.
- Richte bei Uptrends ein Web-Performance-Prüfobjekt ein.
- Öffne den detaillierten Bericht zum Full Page Check.
- Führe einen Bildlauf zum Wasserfallbericht durch.
- Gib oben im Diagramm den Domainnamen des Drittanbieters, den du prüfen möchtest, in den Filter ein.
- Untersuche den Wasserfallbericht und die Zusammenfassung am Ende der Seite für jeden Anbieter auf Anomalitäten.
Wie im Beispiel oben kannst du auch Domains blockieren, um eine langfristige Sicht zu erhalten, wie die Domain sich auf die Performance auswirkt. Blockiere das Element in den Prüfobjekteinstellungen auf der Registerkarte „Erweitert“. Du wirst zum Vergleich der ganzen Seite zwei Prüfobjekte benötigen: eins, bei dem die Drittanbieter-Domain blockiert ist, und eins, das die Inhalte für die gesamte Seite lädt. Lege Filter auf deinen Performance-Dashboards für die zwei Prüfobjekte fest, um die Daten zu prüfen.
Was ist zu tun, wenn es Performance-Probleme bei Drittanbieter-Inhalten gibt?
Die Dokumentation ist dein bester Freund, wenn du gegenüber Anbietern belegen möchtest, dass ihre Präsenz auf deiner Website sich negativ auf das Nutzererlebnis auswirkt. Bei Uptrends kannst du deine Daten als PDF-Dokument, Excel-Datei oder HTML-E-Mail speichern. Übermittele deinen Uptrends-Bericht an deinen Anbieter, damit ihr gemeinsam eine Lösung erarbeiten könnt.
Fazit
Drittanbieter-Inhalte ändern sich, ohne dich darauf hinzuweisen, und wirken sich auf die Performance deiner Website und auf deine Nutzer aus. Ein Web-Performance-Monitoring mit Full Page Check hilft dir Performance-Probleme zu erkennen und bietet dir Tools für deren Diagnose. Wenn die Performance deiner Website aufgrund von Drittanbieter-Inhalten leidet, verfügst du mit Uptrends über die Daten, die dem Anbieter gegenüber belegen, dass seine Inhalte problematisch sind.