Die Einrichtung eines Performance-Budgets direkt zu Beginn eines Entwicklungszyklus von Websites und APIs ist optimal, um deine Websites und Webservices für alle Nutzer schnell zu machen. Es ist aber auch nie zu spät, ein Web-Performance-Budget einzurichten, um das Nutzererlebnis zu steigern, wenn die Website schon besteht. Ein Web-Performance-Budget ermöglicht dir, Entscheidungen auf Basis deiner Nutzer und deiner bevorzugten Seitenladezeit zu fällen.
Was ist ein Web-Performance-Budget
Eine Website lässt sich leicht erweitern. Uneingeschränktes Wachstum kann jedoch ein Alptraum hinsichtlich der Performance bei Nutzern sein, die sie auf Desktop- oder Mobilgeräten aufrufen. Damit du nicht eine Monster-Website kreierst, die die Bandbreite und Zeit von Nutzern verschlingt, solltest du bei jedem Abschnitt der Website-Entwicklung Umsicht walten lassen – nutze daher ein Website-Performance-Budget. Mit einem Budget bleibt die Performance an oberster Stelle deiner Prioritäten, indem Beschränkungen auf Seitenelemente und Server-Antwortzeiten gesetzt werden.
Du kannst dein Website-Performance-Budget auf Grundlage der Gesamtzeit (oder anderer Ladezeit-Metriken), Gesamtgröße der Seite, Gesamtgröße von Bildern, Gesamtzahl und -größe von JavaScript- und CSS-Downloads, Anzahl von Anfragen (Requests), externen Elementen (Third Party) wie Web-Schrifttypen oder einer Kombination mehrerer Beschränkungen (siehe Abbildung 1) einrichten. Das Festlegen der maximalen Gesamtzeit für deine Website ist dein Web-Performance-Budget.
 Figure 1: Chart with Performance metrics
Figure 1: Chart with Performance metrics
Wie bei jedem anderen Budget gibt es nur eine begrenzte Menge von etwas, das zur Verfügung steht. Im Falle eines Web-Performance-Budgets ist dies Zeit.
#protip
Damit du nicht eine Monster-Website kreierst, die die Bandbreite und Zeit von Nutzern verschlingt, solltest du bei jedem Abschnitt der Website-Entwicklung Umsicht walten lassen – nutze daher ein Web-Performance-Budget.
Du bestimmst, wie schnell deine Website auf welche Art von Gerät und bei welcher Verbindungsgeschwindigkeit laden soll. Und dann stellst du sicher, dass du dich an das Budget hältst. Wenn deine Website zum Beispiel innerhalb von zwei Sekunden auf einem 4G-Mobilgerät laden soll, optimierst du deinen Inhalt und die Server-Antwortzeit entsprechend.
Die optimale Zeit für dein Website-Performance-Budget
Wie schnell ist schnell genug – das ist eine schwierige Frage. Und ein Website-Betreiber hat möglicherweise einen Grund, ein höheres Budget (also längere Ladezeit) anzusetzen, als die meisten Nutzer erwarten. Überlege jedoch sehr genau, bevor du eine höhere Maximal-Gesamtzeit für dein Web-Performance-Budget festlegst.
Google erklärt, dass eine schnelle Website Vorteile bietet. Beispielsweise erhält eine Website, die in unter drei Sekunden lädt, ein besseres Seiten-Ranking und verzeichnet niedrigere Abbruchzahlen als Seiten, die 3,5 Sekunden benötigen. Bei vier Sekunden hast du 53 % deiner Nutzer verloren.
Google nutzt beim Erstellen seiner Rankings Bots, die deine Website crawlen und die Performance testen. Die Ergebnisse helfen Google, Suchergebnisse in eine Rangfolge zugunsten von Websites mit schneller Ladezeit auf Mobilgeräten zu setzen. Je schneller daher deine Website lädt, desto höher steht sie in den Rankings.
In SemRush‘s Artikel von Cami Bird How fast is fast enough? Page load time and your bottom line (Wie schnell ist schnell genug? Seitenladezeit und dein Gewinn) folgert sie, dass eine Website innerhalb zwei Sekunden laden sollte. Sie empfiehlt, dass du deine Website so schnell wie möglich machst, ohne das Nutzererlebnis deiner Kunden zu beeinträchtigen. Aber wenn deine Website zu langsam lädt, ist der positive Nutzereindruck sowieso dahin.
Wie bei Cami entspricht das Zwei-Sekunden-Ziel auch Tammy Everts Erkenntnissen in Time is Money: The business value of web performance. (Zeit ist Geld: Der wirtschaftliche Wert von Web-Performance), wobei sie nicht direkt das Zwei-Sekunden-Limit für die Ladezeit als Performance-Ziel nennt, damit eine Website gut abschneidet. Sie legt jedoch mehrere Studien zugrunde, die erhebliche Vorteile für Websites sehen, deren Ladezeit unter zwei Sekunden beträgt. Nach Tammys Forschungen wirkt sich die Website-Ladezeit auf Folgendes aus:
- Abbruchraten
- Konversion und Umsatz
- Seitenaufrufe
- Nutzerzufriedenheit und Verweildauer
- Markenwahrnehmung
- Google-Ranking
Die ersten Schritte für ein Web-Performance-Budget
Netzwerk-Latenz, Server-Antwortzeiten, Seitengröße, Verbindungstyp, effektive Nutzung des Browser-Caches, angemessene Bildgrößen, Kompression und der Einsatz von CDNs (Content Delivery Networks) tragen zu Seitenladezeiten bei oder verkürzen sie.
Deine Nutzer verfügen über einzigartige Gerätekonfigurationen, Browser, Betriebssysteme und Netzwerke, die du bei der Einrichtung eines Budgets berücksichtigen musst.
Das erfordert möglicherweise einige Kompromisse wie das Entfernen von Inhalten und Optimieren der Antwortzeiten, bis du innerhalb des Budgets bleibst.
Aufgrund der unterschiedlichen Nutzerkonfigurationen hast du eventuell mehrere Ziele. Damit du sicher bist, welche Geräte, Standorte, Verbindungstypen und Betriebssysteme deine Besucher nutzen, um mit deinen Inhalten zu interagieren, solltest du das Real User Monitoring (RUM) in Betracht ziehen, um dein Website-Performance-Budget weiter zu verfeinern.
Einer der Ranking-Faktoren von Google ist die Seitenladezeit. Google bestimmt die Ladezeit deiner Seite durch Simulieren einer langsamen 4G-Mobilverbindung. Google nutzt die folgende Drosselkonfiguration:
- Latenz: 150 ms
- Datendurchsatz: 1,6 Mbit/s Download / 750 kbit/s Upload
- Paketverlust: keiner
Das Verwenden von Googles Testeinstellungen ist ein guter erster Schritt zur Bestimmung deines Web-Performance-Budgets. Das Erreichen deines Performance-Ziels bei der Website für Mobilgeräte garantiert dir letztendlich auch eine schnelle Website am Desktop.
Sobald du dein Performance-Ziel bestimmt hast, kannst du Entscheidungen fällen, die sich auf die Performance deiner Website auswirken und sie – hoffentlich – verbessern.
-
Benchmark der aktuellen Website-Performance
Es ist einfacher, ein Budget während der Entwicklungsphase festzulegen, aber das ist nicht immer möglich. Wenn du bereits eine bestehende Website hast, die dem Budget entsprechen soll, musst du die aktuelle Ladezeit kennen. Ein synthetisches Website-Monitoring kann dir dazu die Daten liefern.
#protip
Das erfordert möglicherweise einige Kompromisse wie das Entfernen von Inhalten und Optimieren der Antwortzeiten, bis du innerhalb des Budgets bleibst.
Als Uptrends Kunde kannst du ein neues Prüfobjekt für das Synthetic Monitoring für ein Mobilgerät mit einer langsamen 4G- oder einer schnellen 3G-Verbindung einrichten. Oder nutze unser kostenloses Tool für einen Website Speed Test und prüfe deine Website anhand der Option mit 4G-Verbindungsdrosselung.
Der kostenlose Website Speed Test gibt dir alle benötigten Informationen, die du für die Analyse deiner Website-Performance benötigst. Du erhältst:
- den Google Pagespeed Score: Suche nach einem grünen Wert (Abbildung 2) und überlege, die Performance-Empfehlungen des Tools umzusetzen (Abbildung 3). Ein gelber Wert bedeutet, dass die Ladezeit durchschnittlich ist. Ein roter Wert besagt, dass deine Website nicht wirklich schnell lädt. Um im Wettbewerb bestehen zu können, ist ein grüner Wert erforderlich. Google basiert den Wert auf:
- First Contentful Paint: erste Anzeige von DOM-Inhalt.
- First Meaningful Paint: Der Hauptinhalt wurde geladen.
- Speed Index: Ladezeit, nach der eine Seite sichtbar geladen wurde.
- First CPU Idle: Die meisten Benutzerschnittstellenelemente werden interaktiv.
- Time to Interactive: Die Seite zeigt nützlichen Inhalt, Event Handler wurden erfasst und die Seite reagiert innerhalb von 50 Millisekunden auf Nutzerinteraktionen.
- Estimated Input Latency: Reaktionsbereitschaft bei Eingabe.

Abbildung 2: Allgemeine Testergebnisse, einschließlich des Werts von Google PageSpeed Insights.
With the free Website Speed Test tool, you get your page’s full mobile load time (see Figure 2); you also get performance-enhancing information on how to get you within budget (see Figure 3).
Mit dem kostenlosen Website Speed Test erhältst du die vollständige Ladezeit deiner Seite (Abbildung 2). Du erhältst auch Informationen zur Performance-Verbesserung und wie du das Budget einhältst (Abbildung 3).
- Ladezeit: Zeit von der ersten Anfrage bis zur voll angezeigten Seite
- Seitengröße:
- Gesamtgröße aller Seitenelemente
- Objekttypen: Anzahl der Bilder, Skripte, CSS, HTML usw.
- Gesamtgröße für jeden Objekttyp
- Anzahl der Anfragen: Umfasst direkte und externe Anfragen
- Wasserfallbericht:
- zeigt einzelne Elementdownload-Ladezeiten
- durchschnittliche Auflösungszeit, TCP-Verbindung, HTTPS Handshake, Send-, Wait- sowie Receive-Zeit

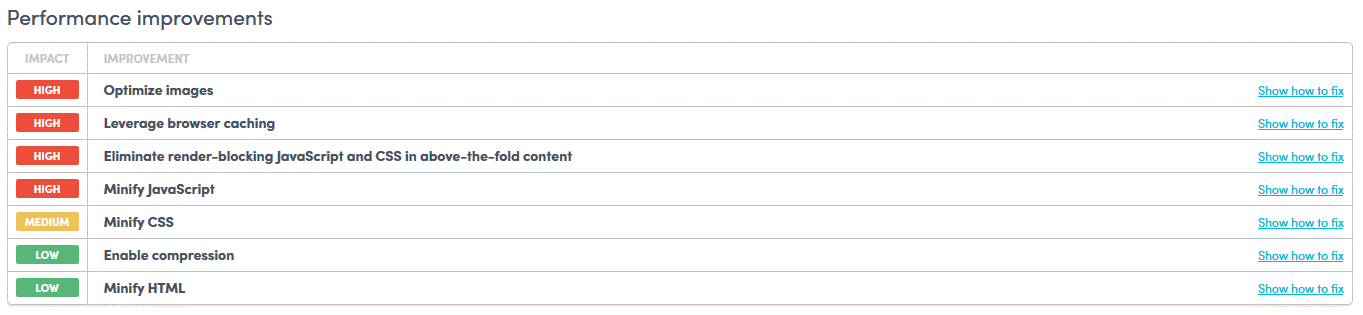
Abbildung 3: Google PageSpeed Insights Empfehlungen für die Performance
Denke an die Inhaltsseiten
Deine Budget-Einrichtung endet nicht bei der Homepage. Alle Landing Pages oder Seiten des Nutzerpfads müssen analysiert und bewertet werden. Für unterschiedliche Seiten können unterschiedliche Budgets gelten, da der Browser hoffentlich viele Elemente aus dem Cache lädt.
-
Die Ladezeiten deiner Konkurrenz
Wenn du die Website-Ladezeiten deiner Konkurrenz schlägst, kann dir das einen Wettbewerbsvorteil verschaffen. Wie bereits gesagt, verbessert eine schnell ladende Website die Wahrnehmung der Nutzer und steigert ihr Vertrauen. Um einen Wettbewerbsvorteil zu erhalten, sollte deine Website 20 Prozent schneller als die deiner Konkurrenten laden. Weshalb 20 Prozent? Gemäß dem Weber-Fechner-Gesetz und der differentiellen Wahrnehmbarkeitsschwelle (Just Noticeable Difference) muss deine Website mindestens 20 % schneller laden als die deiner Konkurrenz.
Mithilfe deines Uptrends Accounts oder kostenlosen Tools kannst du die Seiten der Konkurrenz ganz einfach messen und hinsichtlich Performance-Änderungen überwachen. Selbst wenn deine Website nicht schneller sein kann, kannst du immer noch versuchen, so nahe heranzukommen, dass deine Nutzer den Unterschied nicht bemerken.
-
Das Budget einrichten
Es lässt sich schnell sagen, dass meine Seite in 1,5 Sekunden laden wird. Es ist jedoch für einige Websites eine Herausforderung (wenn nicht sogar unmöglich), diese Performance-Stufe zu erreichen. Ein Gleichgewicht zwischen Inhalt, Seitenkonfiguration und Server-Performance zu erreichen, kann schwierig sein.
Dein Website-Performance-Budget ist ein Spiel von Geben und Nehmen, um das Gleichgewicht für deine Website zu finden. Um zu zeigen, wie unterschiedliche Websites die Minderung bei der Performance handhaben, sehen wir uns vier beliebte Suchmaschinen an, wie sie die Seitenelemente konfiguriert haben und wie sich das auf die Performance auswirkt.
Wir haben jede Website am 2. Oktober 2019 mit dem kostenlosen Website Speed Test Tool getestet. Dabei haben wir die Mobiltest-Option auf einem Apple 8 mit einer 4G-Verbindung gewählt.
Tabelle 1: Vergleich der Seitenladezeiten nach Elementtypen mit Anzahl und Gesamtgröße.
| DuckDuckGo | Bing | Yahoo | ||
|---|---|---|---|---|
| Ladezeit (Sekunden) | 2.6 | 2.6 | 4.7 | 5.2 |
| Größe (kB) | 1039.4 | 536.5 | 872.9 | 2255.9 |
| Bilder Anzahl/Größe (kB) | 6/21 | 33/300 | 13/28 | 42/376 |
| Skripte Anzahl/Größe (kB) | 4/764 | 9/87 | 3/684 | 36/709 |
| HTML Anzahl/Größe (kB) | 4/9 | 3/127 | 6/145 | 6/648 |
| CSS Anzahl/Größe (kB) | 2/196 | 0/0 | 1/15 | 0/0 |
| Anzahl Anfragen | 20 | 53 | 28 | 97 |
| Durchschn. Receive-Zeit (ms) | 167.3 | 88.2 | 203.5 | 160.7 |
Wie du in Tabelle 1 sehen kannst, ist Performance eine Kompromissfrage. DuckDuckGo und Bing erreichen beide 2,6 Sekunden. Obwohl DuckDuckGo die doppelte Seitengröße und die doppelte durchschnittliche Receive-Zeit wie Bing aufweist, verfügt DuckDuckGo über weniger als die Hälfte der Anfragen, wodurch die Ladezeit vermindert wird. Googles lange Receive-Zeiten überschreiten das Budget trotz der geringeren Anzahl von Anfragen. Yahoo gleicht DuckDuckGo bei den Receive-Zeiten, aber verzeichnet 77 Anfragen mehr und die doppelte Seitengröße wie DuckDuckGo.
Dein Website-Performance-Budget kann es erforderlich machen, dass du ähnliche Opfer hinsichtlich der Art und Größe des Seiteninhalts, eine Verringerung der Anfragenanzahl und Verbesserung der Antwortzeiten erbringst. Ressourcen-Hinweise wie Preload, Preconnect und Prefetch zusammen mit dem Browser-Caching können die Seiten-Performance insgesamt auch verbessern.
-
Web Performance Monitoring, damit deine Website das Budget einhält
Wenn du einmal ein Budget eingerichtet und deine Website daraufhin optimiert hast, musst du deine Website auch zukünftig im Blick behalten. Dinge können sich plötzlich ändern, wenn sich deine Website entwickelt. Dies wirkt sich häufig auf ihre Performance aus.
Mit dem Full Page Check von Uptrends kannst du ein Auge auf die wichtigsten Indikatoren haben und die aktuelle Performance sehen. Wenn die Performance sinkt, kannst du schnell herausfinden, welcher Bereich deiner Website das Budget sprengt. Du kannst die Performance für die mobile und die Desktop-Website gleichzeitig überwachen, da sie verschiedene Budgets haben können.
Fazit
Ein Web-Performance-Budget ist ein wichtiger Aspekt in der Entwicklung und Pflege einer Website und des Nutzererlebnisses. Die Einhaltung eines strengen Budgets steigert die Verweildauer von Nutzern sowie die Konversionsraten und verbessert die Position im Google-Ranking. Darüber hinaus sorgt es für einen Wettbewerbsvorteil gegenüber deiner Konkurrenz. Erstelle dein Budget und prüfe dessen Einhaltung mit der kostenlosen 30-tägigen Testversion von Uptrends.