Wenn du Websites programmierst oder verwaltest, die sich stark auf Transaktions-Monitoring-Technologie stützen, ist dir wahrscheinlich allzu bewusst, dass diese Websites aufgrund der Interaktionen zwischen HTML, CSS und JavaScript häufig problemanfällig werden, je mehr diese Anwendungen wachsen. Zum Glück haben Entwickler eine Lösung gefunden, die diese Schachstellen umgehen: Shadow Doms.
Verfügst du über eine Seite mit vielen komplexen Webkomponenten wie Datumsauswahl, Warenkörbe, Anmeldeformulare oder Bewertungssysteme, kann es vorteilhaft sein, diese HTML-, CSS- und JS-Elemente innerhalb von Shadow DOMs zu isolieren und einzukapseln, um Konflikte mit der Hauptseite zu vermeiden. Shadow DOMs innewohnende Isolierung von anderen Webkomponenten hat viele Vorteile, die die Stabilität einer Seite stützen, aber sie können für das Transaktions-Monitoring ein Problem darstellen.
Aber auch in diesem Punkt gibt es gute Neuigkeiten. Wenn deine Webanwendungen komplexer werden, bietet Uptrends eine unterstützende Lösung, damit deine Website mit einer Spitzen-Performance verfügbar bleibt. Du kannst Uptrends‘ Transaktionsprüfobjekte jetzt so konfigurieren, dass sie Shadow DOM-Elemente identifizieren und im Auge behalten – ganz gleich, ob du sie inhouse entwickelt oder von externen Anbietern eingebunden hast.
Shadow DOM im Vergleich zum DOM
Bevor wir beschreiben, was ein Shadow DOM ist, warum es in einer Website eingebettet sein kann und warum es wichtig ist, es zu überwachen, sehen wir uns einmal seine Beziehung und Funktion innerhalb einer Document Object Model (DOM)-Struktur an.
Ein DOM ist im Grunde eine Repräsentation einzelner Elemente in einem Markup-Dokument, zum Beispiel einem HTML-Dokument für Webseiten. Während die Webseite lädt, erstellt der Browser ein DOM auf Basis der Angaben im HTML-Dokument, wobei jedes einzelne Objekt in einer Art Baum-Struktur angeordnet wird.
Alle Änderungen, die am DOM vorgenommen werden, führen zu Änderungen, wie die Webseite im Browser angezeigt wird. Jedoch kann es temporäre Änderungen an der Webseite geben, während sie im Browser-Fenster angezeigt wird, durch Einsatz von JavaScript beispielsweise. Das DOM für jede beliebige Seite lässt sich über die Entwicklertools des Browsers (in der Regel über die Taste F12) anzeigen.
Shadow DOM ist eine Form der Einkapselung. Betrachte es als einen DOM-Baum – zusammen mit allen seinen Elementen und Styles – innerhalb eines anderen DOM. Das Shadow DOM lädt Inhalte hinter dem DOM, isoliert seinen eigenen Code, sodass er nur bestimmte Elemente beeinflusst und Konflikte mit dem Haupt-Code der Seite vermeidet.
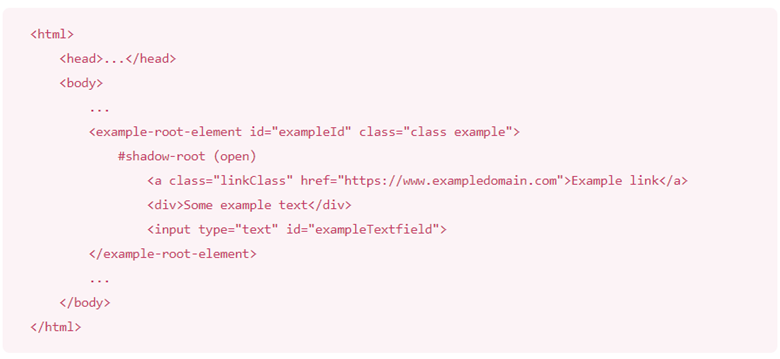
Ein Shadow DOM ist genauso strukturiert wie ein reguläres DOM, aber mit einem Shadow Host verbunden: einem Knoten im regulären DOM. Da ein Shadow DOM ein separater „Baum im Baum“ ist, kann der in ihm enthaltene Code sich nicht auf die Knoten im regulären DOM auswirken, und umgekehrt.
Die dem Shadow DOM innewohnenden Eigenschaften bieten wichtige Vorteile (CSS-Scoping, DOM-Einkapselung, Komposition) und gewähren Entwicklern größere kreative Freiheit. Aber Shadow DOMs stellen auch Herausforderungen für das automatisierte Testen dar, weil die Elemente in einer Shadow Root technisch nicht im Haupt-DOM existieren.
Shadow DOMs werden häufig als Code für klickbare Schaltflächen eingebettet, die viele Websites für unterschiedliche Zwecke nutzen. Bis vor Kurzem war es nicht möglich zu überwachen, was passiert, wenn diese Schaltflächen angeklickt wurden. Wenn dein Unternehmen oder deine Website sich auf diese Typen interaktiver Elemente stützt, um mehrere Arten von Transaktionen zu ermöglichen, wird die Notwendigkeit klarer, dass geeignete Transaktionsprüfobjekte in das Shadow DOM vordringen können, statt im Haupt-DOM des Dokuments Halt zu machen.
Das Transaktions-Monitoring von Uptrends bietet diesen Einblick in Shadow DOMs, insbesondere solche, die von Fremdanbietern entwickelt wurden. Ihr Anzahl auf Websites steigt und man muss der Zuverlässigkeit der Add-on-Elemente vertrauen können.
Shadow DOMs für Transaktionen konfigurieren
Die Interaktionen eines Transaktionsskripts wirken auf die Knoten des Seiten-DOM. Bedenke, dass ein Shadow DOM von diesem getrennt ist und eine Transaktion so konfiguriert sein muss, dass sie mit dem Shadow DOM agiert, statt mit dem Haupt-DOM des Dokuments.
Uptrends bietet eine einfache Lösung zur Konfiguration seines Transaktionsprüfobjekts, sodass dieses in das Shadow DOM „schaut“, nicht nur in das Haupt-DOM des Dokuments.

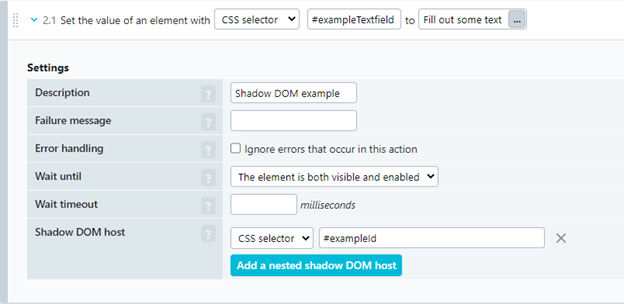
Wenn die Transaktion einen Schritt benötigt, bei dem ein Wert in ein Textfeld eingegeben wird, müssen wir die Transaktion ausdrücklich anweisen, dass sie mit dem Shadow DOM agieren soll.

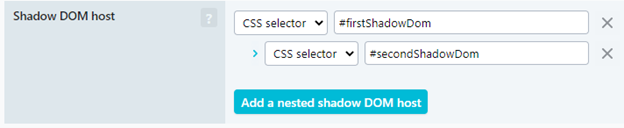
Geschachtelte Shadow DOMs
Manchmal ist ein Shadow DOM in einem anderen Shadow DOM eingebettet. Du kannst deine Transaktion einfach für dieses Szenario konfigurieren, indem du einen weiteren eingebetteten Shadow DOM Host hinzufügst und die Shadow DOM-Selektoren in der Reihenfolge eingibst, in der sie auftreten.

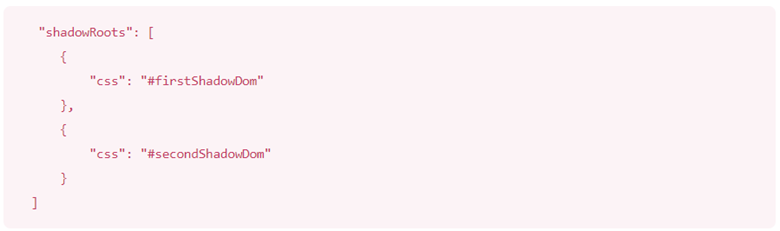
Füge nach diesem Schritt im Transaktionsskript-Editor einfach zusätzliche Werte zum Array shadowRoots hinzu. Wenn das alles eingerichtet ist, erhältst du die Monitoring-Daten in Dashboards und kannst sie leicht analysieren.

Fazit
Der Einsatz von Shadow Doms steigt erheblich und wird aktuell von Safari, Firefox und Edge sowie Chrome unterstützt.
Wenn dein Geschäft sich auf Transaktionen in Form von Warenkörben, Nutzer-Log-ins oder für einige Inhalte auf den Einsatz von externen Anwendungen stützt, solltest du eine Monitoring-Lösung haben, die Elemente, die mit Shadow DOMs eingebettet sind, um sich nicht auf den Basis-Code der Seite auszuwirken und unbeabsichtigte Folgen zu haben, handhaben kann.
Vereinbare ein Demo mit einem Uptrends Experten, der dir im Detail erläutert, was es zum Uptrends Transaktions-Monitoring und der Unterstützung von Shadow DOMs zu wissen gibt.