Wenn du die Qualität deiner Website verbessern und für ein herausragendes Nutzererlebnis sorgen möchtest, dann denkst du bestimmt auch daran, deine SEO-Maßnahmen mit allen verfügbaren Technologien zu verbessern, um dieses Ziel zu erreichen. Google hat nutzerorientierte Verbesserungen – Verhinderung von Keyword-Überladung, Etablierung der Seitenladezeit als Ranking-Faktor usw. – veröffentlicht, die das Navigieren deiner Website erleichtern und die SEO verbessern sollen.
Core Web Vitals (CWV) sind ein weiterer Schritt in diese Richtung und bieten quantitative Performance-Metriken, die das qualitative Nutzererlebnis auf deiner Website messen. CWV sind eine wichtige Reihe an Seitenlade-Signalen, die messen, wie Nutzer das Interagieren mit deiner Website abseits des Informationswerts „wahrnehmen“, sowohl auf Desktop- wie auch bei Mobilgeräten.
Diese Benchmarks sind nun mit Uptrends‘ Prüfobjekt Full Pagecheck verfügbar und bieten dir einen vollen Überblick zur Performance deiner Webseite sowie zur Nutzererfahrung. Vor Kurzem ging Uptrends noch einen Schritt weiter und gab die allgemeine Verfügbarkeit der CWV-Metriken bei Uptrends’ Transaktionsprüfobjekten bekannt. Aber was genau sind CWV-Metriken, wie wirken sie sich auf die SEO Scores aus, und inwieweit bietet Uptrends einen Nutzen, wenn es sie in seinen Prüfobjekten einbindet? Sehen wir uns das an.
Core Web Vitals 101
Google hat mit Core Web Vitals eine bestimmte Reihe von Messwerten definiert, die eine messbare Repräsentation des echten Nutzererlebnisses darstellen. Die aktuelle Reihe von CWV konzentriert sich auf drei Messwerte, die direkt mit dem allgemeinen Nutzererlebnis verknüpft sind: Seitenladezeit, Interaktivität und visuelle Stabilität.
Quelle: web.dev
Die drei wichtigsten CWV-Metriken und die jeweiligen von Google genannten Schwellenwerte lauten wie folgt:
- Largest Contentful Paint (LCP): misst die Ladezeit-Performance. Für ein gutes Nutzererlebnis sollte der LCP innerhalb von 2,5 Sekunden erfolgen, nachdem die Seite zu laden beginnt.
- First Input Delay (FID): misst die Interaktivität. Damit ein gutes Nutzererlebnis erreicht wird, sollten Webseiten einen FID von 100 Millisekunden oder weniger erreichen.
- Cumulative Layout Shift (CLS): misst die visuelle Stabilität. Damit ein gutes Nutzererlebnis erreicht wird, sollten Webseiten einen CLS-Wert von 1 oder weniger erreichen.
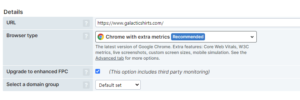
Google ist überzeugt, dass Core Web Vitals ein wesentliches positives Weberlebnis der Nutzer widerspiegeln. Daher unterstützt Uptrends nun auch die Anzeige von CWV-Metriken bei deinen Transaktionen. Du findest die zusätzlichen Messwerte beim Transaktionswasserfall bei den Schritten, für die das Wasserfalldiagramm aktiviert wurde. Um die Extra-Metriken für dein Transaktions-Monitoring zu aktivieren, wähle Chrome mit extra Metriken aus dem Drop-down-Menü bei Browsertyp auf der Registerkarte Erweitert der Prüfobjekteinstellungen. Zum Zeitpunkt dieses Artikels ist diese Funktion nur für Business und Enterprise Accounts von Uptrends verfügbar.
Transaktions-Monitoring-Tools, die die Einhaltung von Core Web Vitals-Schwellen bewerten, können eine Seite als in Ordnung erachten, wenn sie die empfohlenen Ziele zum 75. Perzentil bei allen drei beschriebenen Metriken erfüllt. Neben den wichtigsten drei CWV-Metriken stehen bei Uptrends’ Transaktionsprüfobjekten auch Daten zu folgenden Werten bereit: Request Start, Time to First Byte und DOM Interactive.
Warum sind CWV-Werte so wichtig
Ein hohes Ranking durch SEO ist für jedes Unternehmen mit einer Online-Präsenz wichtig, ganz gleich ob es eine Handels-, Regierungs- oder akademische Organisation ist. Der SEO-Wert ist ein Messwert, der darstellt, wie gut die für den Nutzer sichtbaren und technischen Aspekte deiner Website zur Optimierung für Suchmaschinen beitragen und letztlich ein höheres Ranking und organischen Traffic bedeuten.
Signale zum Seitenerleben wie die Core Web Vitals sind für SEO ein direkter organischer Ranking-Faktor. Mit dem Transaktions-Monitoring von Uptrends, das auch als Web Application Monitoring bekannt ist, prüfst du, ob Nutzeraktionen auf deiner Website korrekt funktionieren. Diese Interaktionen können einfache Anmeldungen sein oder die komplette Reihe an Schritten, die bei einem Kauf in deinem Online-Shop ablaufen.
Fazit
Die Verlaufskurve jeder Online-Aktivität, ob kommerziell oder informativ, stützt sich vermehrt auf die Fähigkeit, ein besseres Nutzererlebnis bereitstellen zu können. Das wird sich in nächster Zukunft auch nicht ändern. Das Transaktions-Monitoring ist Teil des Prozesses, die Seiten-Performance zu verbessern.
Transaktionsprüfobjekte, auch Web Application-Prüfobjekte genannt, testen deine wichtigen Nutzerinteraktionen auf Funktion und Performance in regelmäßigen Intervallen. Das Verfolgen der CWV ist dazu wesentlich für eine bessere Position in den Seiten-Ranglisten und die Werte geben Hinweise auf das Nutzererlebnis bei der Interaktion mit deiner Website. Das Transaktions-Monitoring ist so wichtig, dass wir ihm sogar eine komplette Lektion widmen.
Wenn du mehr über das Transaktions-Monitoring von Uptrends oder die Core Web Vitals erfahren möchtest, vereinbare eine Live-Demo oder probiere Uptrends 30 Tage kostenlos.